



QtDesigner
阅读:297528282 分享到在前一节我们刚刚学过使用布局类对控件进行布局,当控件比较多的时候,我们就需要花费心思去设计,严重影响我们的开发效率,幸运的是,Qt 公司不但给 Python 提供了 Qt 界面库,而且还给 Python 提供了一个非常实用的工具 Qt Designer,使得人们编写 qt 界面(布局,信号槽,消息等等)不仅仅是使用纯代码,而可以在可视化的基础上设置,非常方便。
安装和使用 QtDesigner
Qt Designer 要和 PyQt 模块安装在相同目录下,我们的 PyQt 模块安装到了虚拟环境下,同样我们要把 Qt Designer 安装到同一个虚拟环境下。进入虚拟环境下,执行如下命令同样安装 Qt Designer 即可。
pip install -i https://pypi.tuna.tsinghua.edu.cn/simple pyqt5-tools
安装成功后,进入你虚拟环境下的 Scripts 目录,找到 pyqt5designer.exe,说明我们已经安装成功了。如下图所示,我的虚拟环境为
C:\Python3\Scripts\qtenv\Scripts 。

双击 pyqt5designer.exe 即可启动 Qt Designer,我们可以自己选择创建基于什么类型的界面程序,如下图所示,默认是 QWidget。

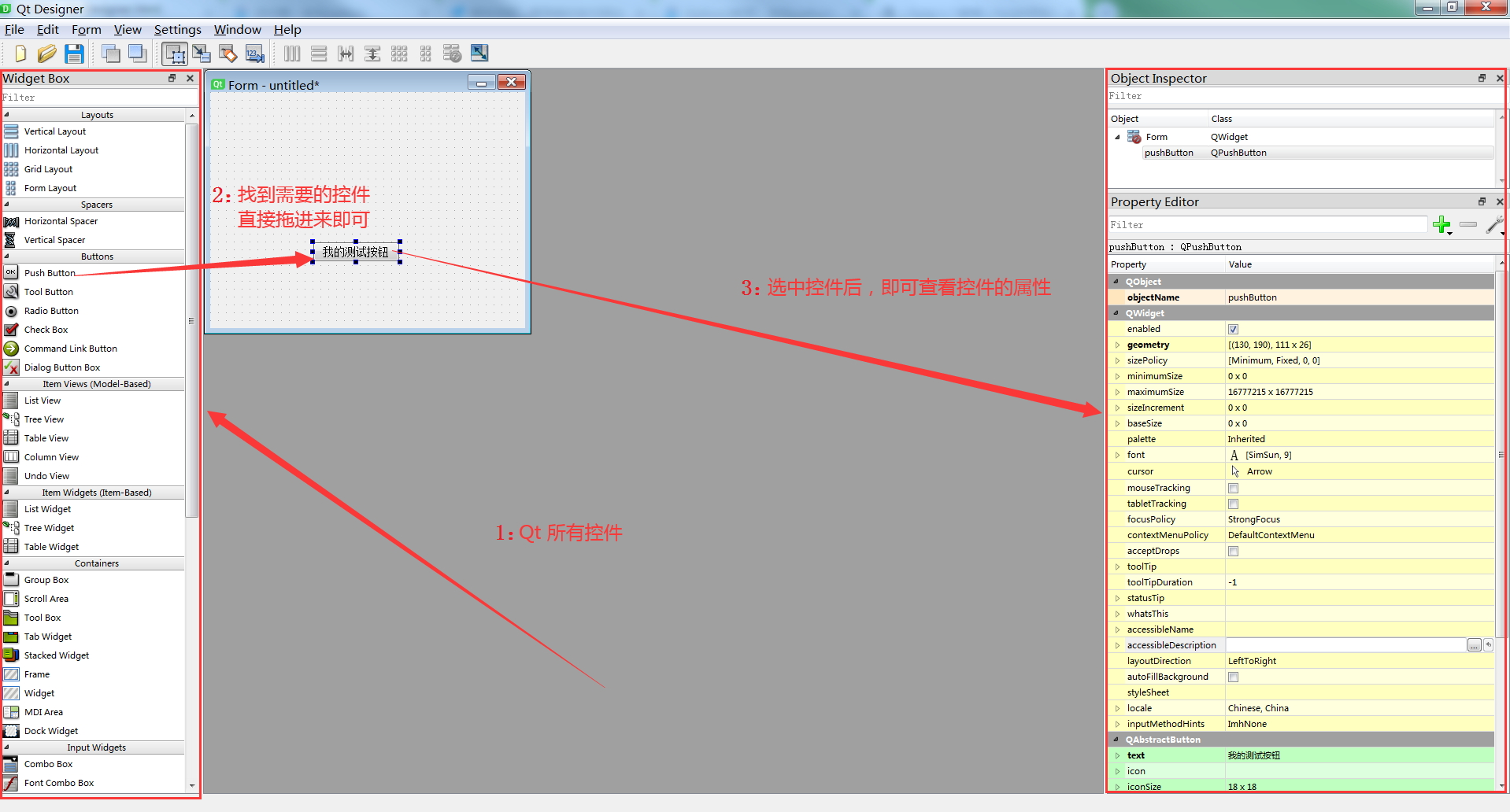
我们使用 Qt Designer 创建一个基于 QWidget 的界面程序,然后给窗体内增加一个按钮控件。具体如何给窗体增加控件,如下图所示。

窗体设计完成后,按 Ctrl+s 键或者点击 Qt Designer 软件的 File 菜单的 Save As 选项,把我们设计的界面文件保存到项目目录下,如上例我们保存到项目 pyqt5project 目录下,保存名称为 mytest.ui,注意使用 Qt Designer 设计的界面文件后缀名是 .ui。

Pycharm中配置 pyuic
因为 Python 解释器只认识 py 文件,而不认识 ui 文件,那我们如何把 ui 文件转为 py 文件呢,我们安装的 Qt Designer 自带一个可以把 ui 文件转为 py 文件的工具,这个工具叫 pyuic.py,我们只需要在 Pycharm 里面配置一下便可使用。
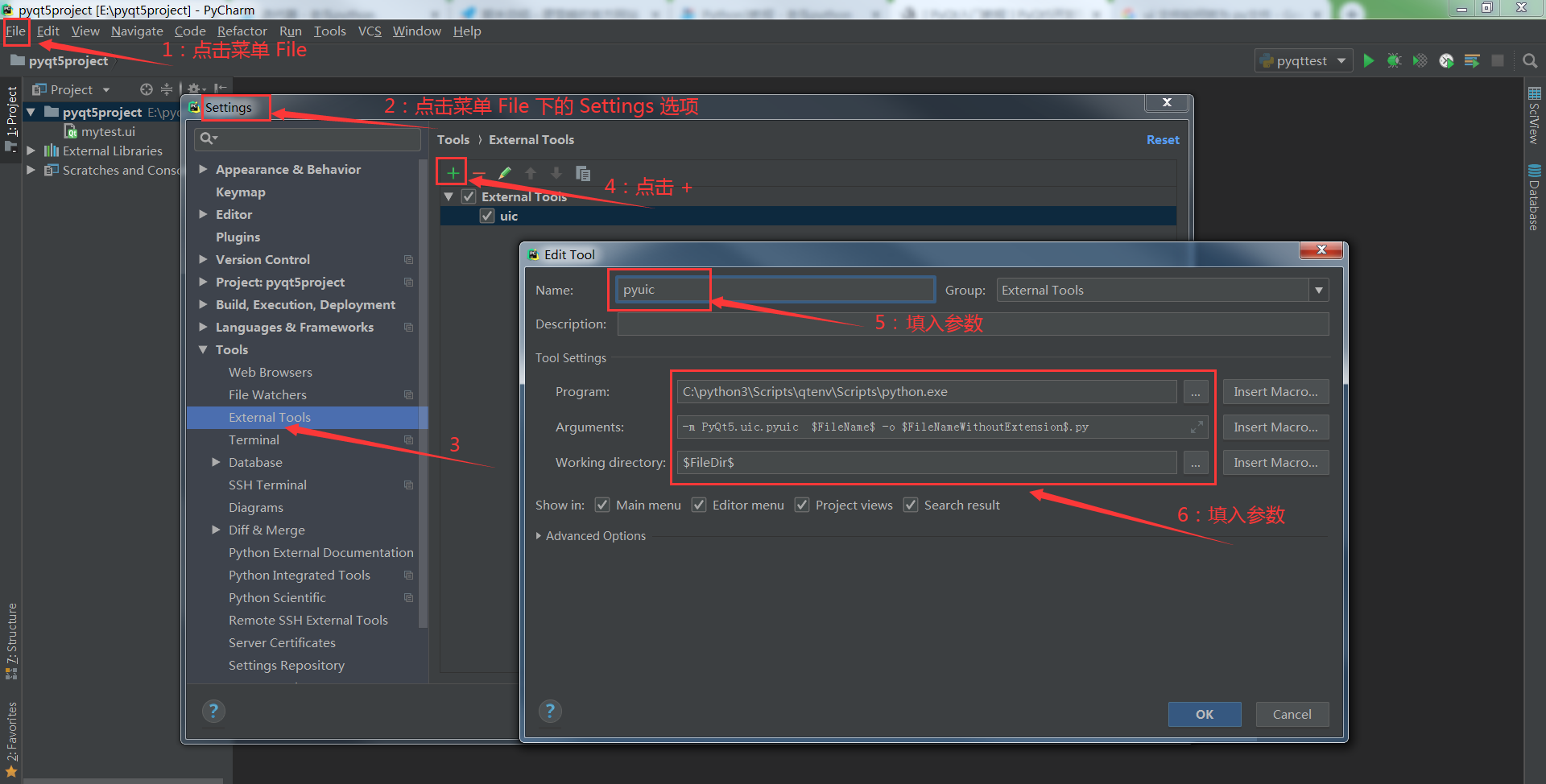
配置方法:打开 PyCharm,点击菜单File -> Settings -> Tools -> External Tools -> +号,进行添加,然后配置参数,配置方法如下图。

配置参数说明如下:
- Name:快捷工具的名称。你可以随便取个名字,在此,我填写的是
pyuic。 - Program:pyqt 所在 Python 解释器路径。在此,我填写的是
C:\python3\Scripts\qtenv\Scripts\python.exe。 - Parameters:使用 pyuic 工具把要转换的 ui 文件变为 py 文件。其中,
-m PyQt5.uic.pyuic是 pyuic 工具所在的路径;$FileName$是要转换的 ui 文件名称;-o $FileNameWithoutExtension$.py转换后的 py 文件名称。在此,我填写的是-m PyQt5.uic.pyuic $FileName$ -o $FileNameWithoutExtension$.py,这个配置大家填写固定值即可。 - Working directory:项目路径。在此,我填写的是
$FileDir$,这个配置大家填写固定值即可。
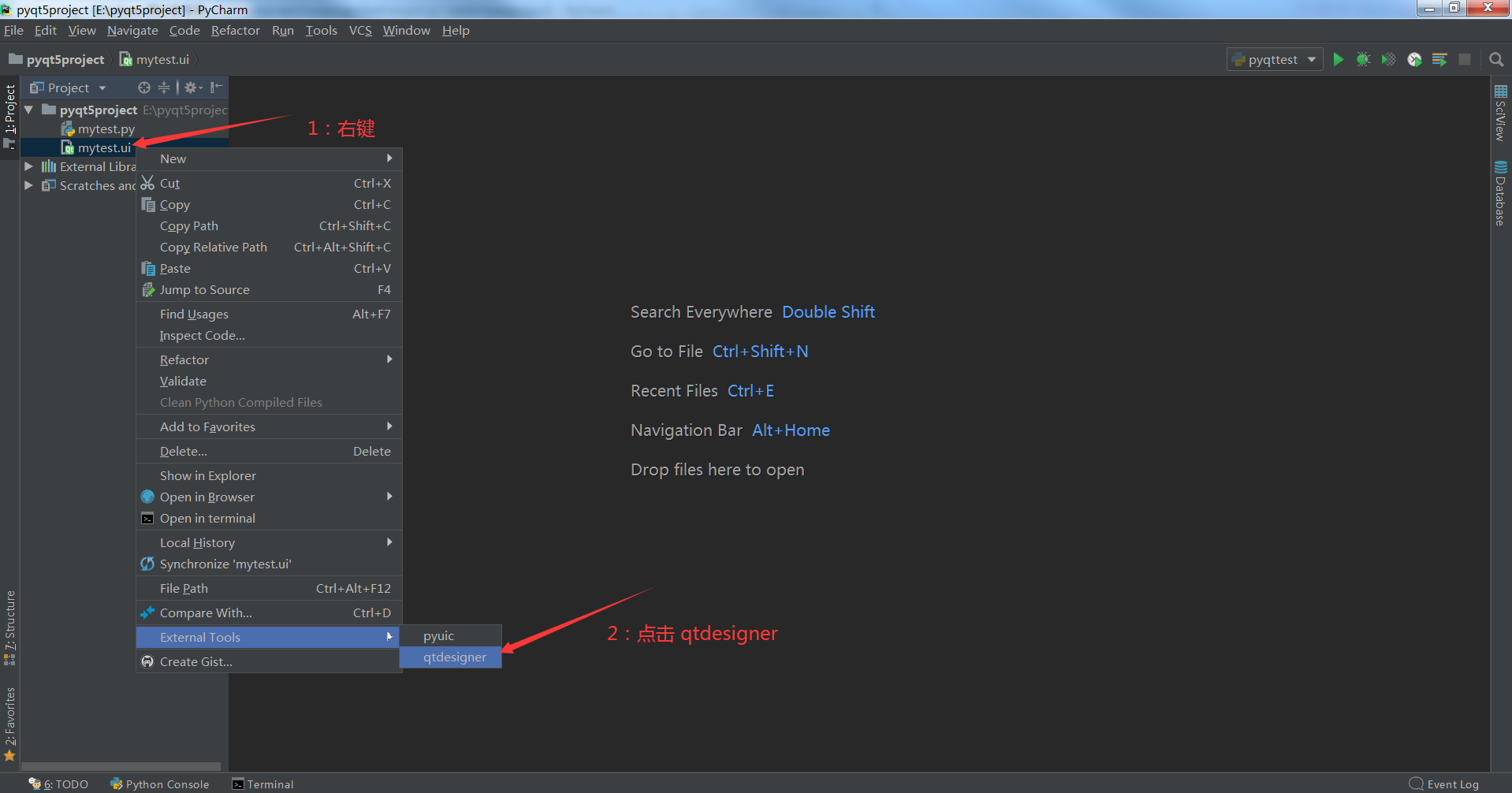
配置完 pyuic 工具后,我们找到工程目录下的 ui 文件,点击右键 -> External Tools -> pyuic,如下图所示。

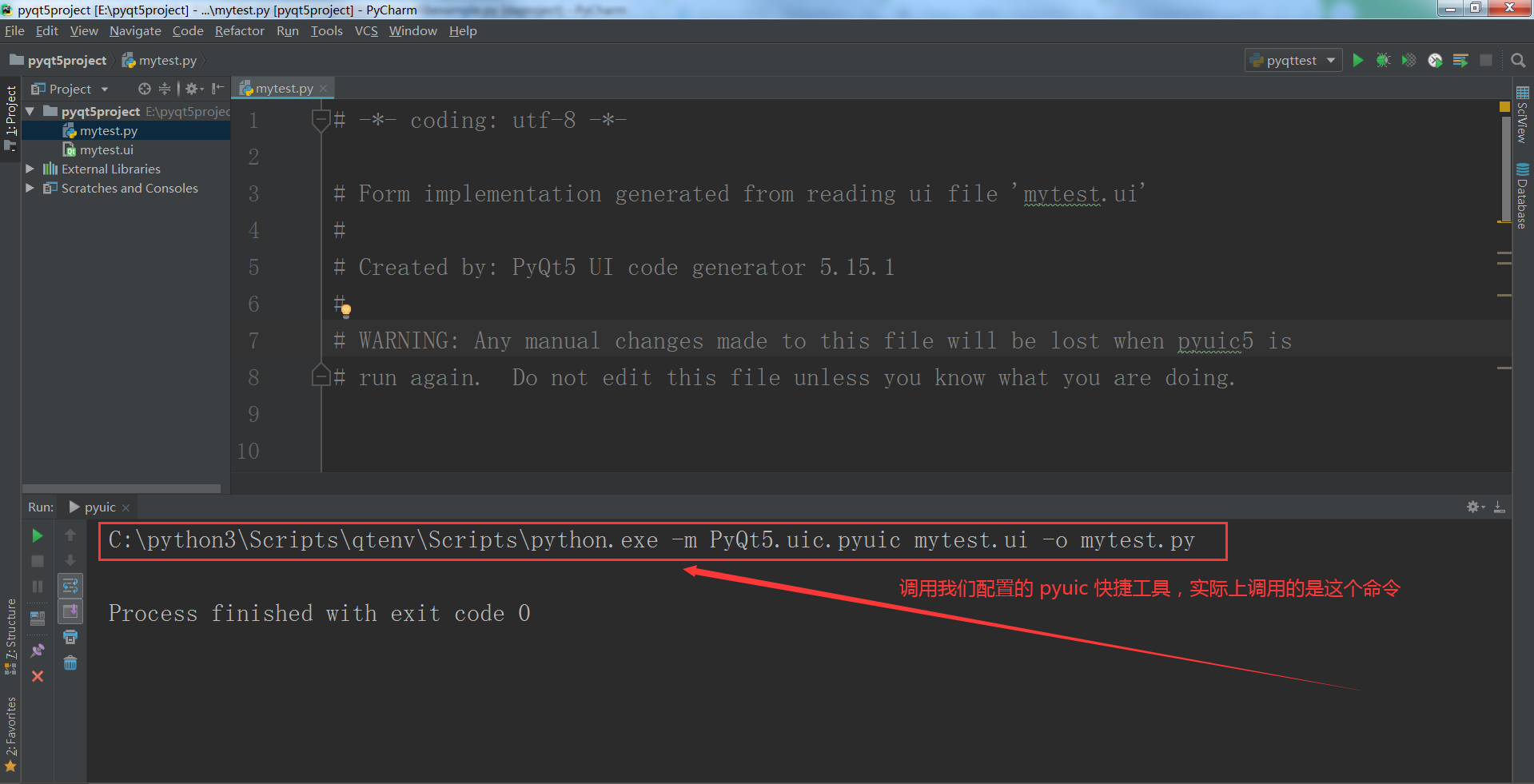
此时,我们发现在我们的工程目录下有个 mytest.py 文件,该文件就是我们的用 Qt Designer 设计的 ui 文件转成的 py 文件,我们发现调用我们的 pyuic 快捷工具实际上就是调用的相应的命令。

Pycharm中配置Qt Designer
同样也可以在 Pycharm 中配置 Qt Designer 的快捷工具,配置好后,我们就可以在 ui 文件上打开 Qt Designer 工具了。配置方法和配置 pyuic 雷同,只需要改变参数即可,如下图所示。

配置参数说明如下:
- Name:快捷工具的名称。你可以随便取个名字,在此,我填写的是 qtdesigner。
- Program:Qt Designer 所在的路径。在此,我填写的是
C:\Python3\Scripts\qtenv\Scripts\pyqt5designer。 - Parameters:$FileDir$\$FileName$。Qt Designer 保存 ui 文件时默认的文件名。在此,这个配置填写固定值即可。
- Working directory: $FileDir$。Qt Designer 保存 ui 文件时默认存放的目录。在此,这个配置填写固定值即可。
配置完 Qt Designer 工具后,我们找到工程目录下的 ui 文件,点击右键 -> External Tools -> qtdesigner,即可打开 Qt Designer 工具。

既然有了界面的 py 文件,那我们如何使用该文件呢,在教大家如何使用之前,我们先看下这个界面文件的内容是什么。
# -*- coding: utf-8 -*- # Form implementation generated from reading ui file 'mytest.ui' # # Created by: PyQt5 UI code generator 5.15.1 # # WARNING: Any manual changes made to this file will be lost when pyuic5 is # run again. Do not edit this file unless you know what you are doing. from PyQt5 import QtCore, QtGui, QtWidgets class Ui_Form(object): def setupUi(self, Form): Form.setObjectName("Form") Form.resize(400, 300) self.pushButton = QtWidgets.QPushButton(Form) self.pushButton.setGeometry(QtCore.QRect(130, 190, 101, 26)) self.pushButton.setObjectName("pushButton") self.retranslateUi(Form) QtCore.QMetaObject.connectSlotsByName(Form) def retranslateUi(self, Form): _translate = QtCore.QCoreApplication.translate Form.setWindowTitle(_translate("Form", "Form")) self.pushButton.setText(_translate("Form", "我的测试按钮"))
我们发现这个界面文件里面只有一个类 Ui_Form,这个类就是我们的窗体类,该类里面有一个成员变量 pushButton,这个控件就是我们用 Qt Designer 工具,拖放在窗体上的按钮,然后给该按钮设置了位置和大小,以及按钮上的文字等属性。
然后,我们使用这个含有窗体以及窗体控件的界面文件,来创建一个界面程序,首先我们新建一个 domytest.py 文件来使用这个界面文件。
''' domytest.py 文件 ''' import sys import mytest # 导入界面文件 from PyQt5.QtWidgets import QWidget, QApplication class doMyTest(QWidget): def __init__(self): super().__init__() self.ui = mytest.Ui_Form() # 引用界面文件创建一个界面对象 self.ui.setupUi(self) # 给界面关联上我们自己 self.show() app = QApplication(sys.argv) ex = doMyTest() app.exec_()
在我们自己的 domytest.py 文件中,我们只需要导入界面模块 mytest.py 即可,然后使用界面模块的 Ui_Form 类创建一个对象,该对象就是界面对象,然后,我们就可以在程序里面使用界面了。
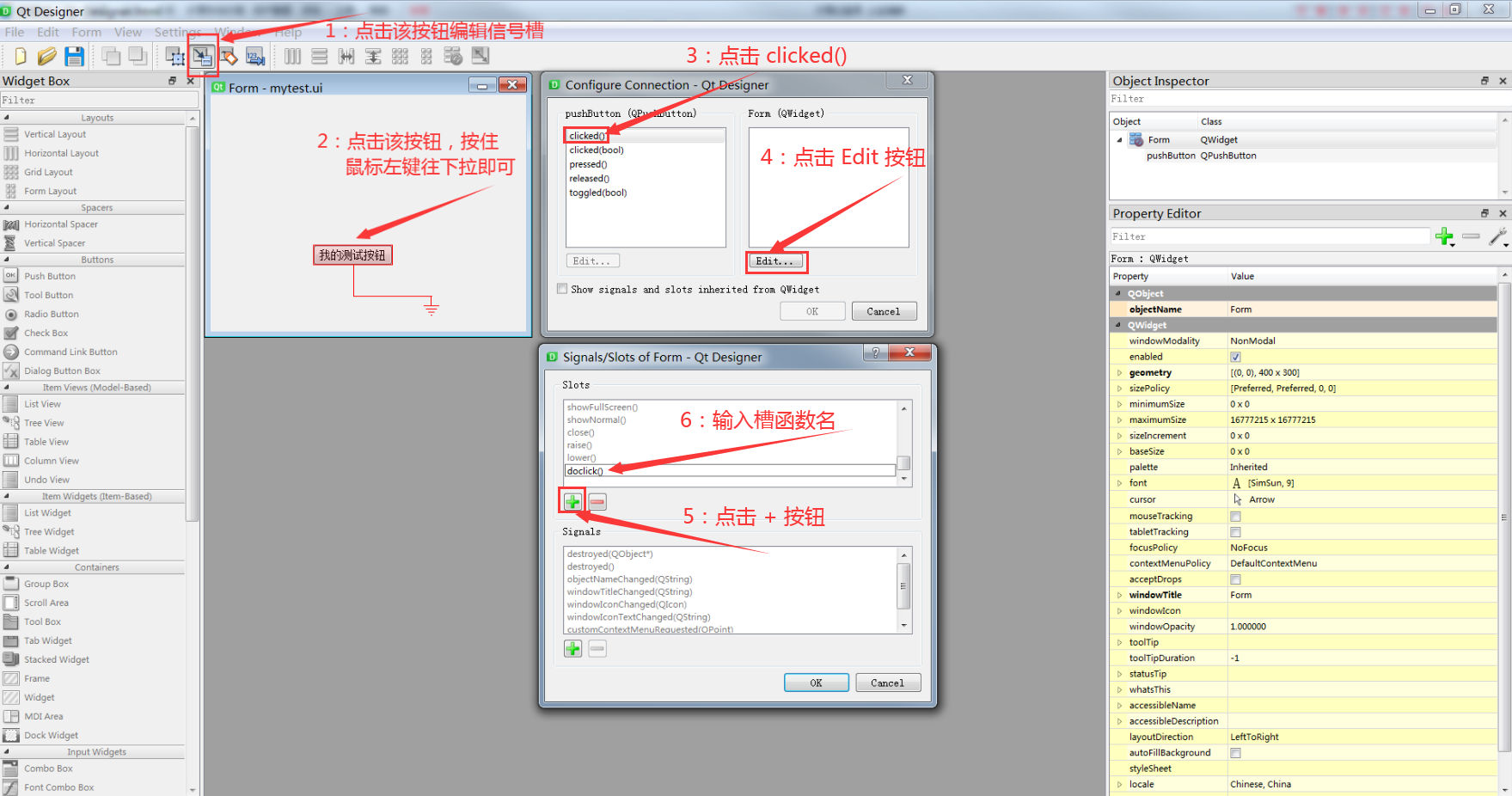
使用 Qt Designer 工具,不单单可以设计界面,还可以设计信号槽,下面我们就使用 Qt Designer 给我们的按钮设计一个信号槽。

按照上面步骤操作完成后,点击 ok 按钮,就会返回到上一个对话框,我们对话框的右边 出现了 doclick(),选中后,点击 ok。到此为止,我们就成功的给按钮创建了信号槽。

我们回到 domytest.py 文件,就可以直接编写槽函数 doclick 了。
import sys import mytest # 导入界面文件 from PyQt5.QtWidgets import QWidget, QApplication, QMessageBox class doMyTest(QWidget): def __init__(self): super().__init__() self.ui = mytest.Ui_Form() # 引用界面文件创建一个界面对象 self.ui.setupUi(self) # 给界面关联上我们自己 self.show() def doclick(self): QMessageBox.information(None, "信号槽测试", "老鸟python") app = QApplication(sys.argv) ex = doMyTest() app.exec_()
我们界面文件,在本例中也就是 mytest.py 文件,我们发现里面有句代码
self.pushButton.clicked.connect(Form.doclick),该代码实现了信号槽的关联。
本节重要知识点
会使用 Qt Designer 进行界面设计。
会在 Pycharm 中配置 Qt Designer 工具和 pyuic.py 工具。
会使用 Qt Designer 生成的界面文件做界面编程。
作业
使用 Qt Designer 设计一个计算器页面。






创建界面以后,怎么把主函数与界面联系起来?比如函数是曲面图形,我想在界面上输入x,y,点击就能运行

能用qt设计一个导入数据的界面吗

图文并茂,感谢博主~~

pyuic5 转换完毕后,如果想修改ui,还需要重新转换,添加代码么,

Qt 真好

博主很用心,我这样的小白都配置好了

找不到pyuic怎么办


求教大神,这个问题很困惑, QtDesigner 生成了一个继承Qdialog的类然后直接在这个类里面写业务逻辑算不算UI和逻辑混合了