



常用控件II
阅读:233967718 分享到通过上节课学习,我们学习了部分常用的控件。本节课,我们将继续介绍 PyQt5 控件:QCheckBox、ToggleButton、QSlider、QProgressBar、QCalendarWidget。等本节课学完,你基本上就可以做出复杂,漂亮,功能丰富的界面程序了。
复选框 QCheckBox
QCheckBox 复选框控件,它有两个状态:打开和关闭,他是一个带有文本标签(Label)的控件。复选框常用于表示程序中可以启用或禁用的功能。
import sys from PyQt5.QtWidgets import QWidget, QCheckBox, QApplication from PyQt5.QtCore import Qt class CheckBoxExample(QWidget): def __init__(self): super().__init__() self.initUI() def initUI(self): cb = QCheckBox('显示标题', self) cb.move(20, 20) cb.toggle() cb.stateChanged.connect(self.changeTitle) self.setGeometry(600, 200, 800, 500) self.setWindowTitle('选中复选框') self.show() def changeTitle(self, state): if state == Qt.Checked: self.setWindowTitle('选中复选框') else: self.setWindowTitle('未选中复选框') app = QApplication(sys.argv) ex = CheckBoxExample() app.exec_()

在我们的示例中,我们创建一个复选框,在选中和反选中的情况下来切换窗口标题,复选框自带一个 stateChanged 消息,当选中或反选中时,该消息会被投递,我们给该消息关联一个槽函数 changeTitle,在该函数中改变窗口标题。
开关按钮 Toggle button
Toggle Button 是 QPushButton 的一种特殊模式。它是一个有两种状态的按钮:按下与未按下。通过点击在这两种状态间来回切换,这种功能在某些场景会很实用。
import sys from PyQt5.QtWidgets import (QWidget, QPushButton, QFrame, QApplication) from PyQt5.QtGui import QColor class ToggleButtonExample(QWidget): def __init__(self): super().__init__() self.initUI() def initUI(self): self.col = QColor(0, 0, 0) redb = QPushButton('红色', self) redb.setCheckable(True) redb.move(10, 10) redb.clicked[bool].connect(self.setColor) greenb = QPushButton('绿色', self) greenb.setCheckable(True) greenb.move(10, 60) greenb.clicked[bool].connect(self.setColor) blueb = QPushButton('蓝色', self) blueb.setCheckable(True) blueb.move(10, 110) blueb.clicked[bool].connect(self.setColor) self.square = QFrame(self) self.square.setGeometry(150, 20, 100, 100) self.square.setStyleSheet("QWidget { background-color: %s }" % self.col.name()) self.setGeometry(600, 200, 800, 500) self.setWindowTitle('Toggle button') self.show() def setColor(self, pressed): source = self.sender() if pressed: val = 255 else: val = 0 if source.text() == "红色": self.col.setRed(val) elif source.text() == "绿色": self.col.setGreen(val) else: # 蓝色 self.col.setBlue(val) self.square.setStyleSheet("QFrame { background-color: %s }" % self.col.name()) app = QApplication(sys.argv) ex = ToggleButtonExample() app.exec_()

滑动条 QSlider
QSlider 是一个带有简单滑动条的控件,滑动条可以前后拖动,我们可以通过拖动选择一个特定的值,有时使用滑动条比直接输入数字或使用旋转框更加自然。
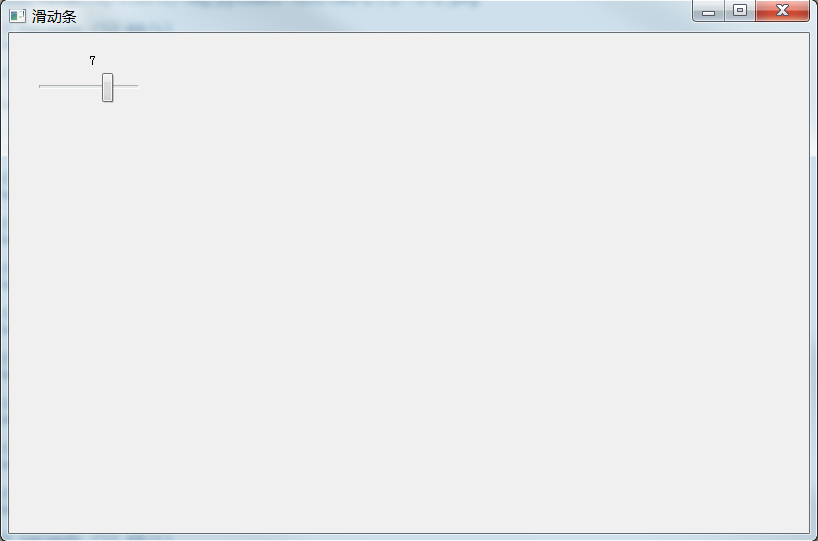
在下面的例子中,我们会显示一个滑动条与一个标签,标签用于显示滑块变化的值,滑动条滑动时标签的值会跟着变化。
import sys from PyQt5.QtCore import Qt from PyQt5.QtWidgets import (QWidget, QSlider, QLabel, QApplication) class SliderExample(QWidget): def __init__(self): super().__init__() self.initUI() def initUI(self): sld = QSlider(Qt.Horizontal, self) sld.setFocusPolicy(Qt.NoFocus) sld.setGeometry(30, 40, 100, 30) # 设置滚动条的位置和大小 sld.valueChanged[int].connect(self.changeValue) self.label = QLabel(self) self.label.setText("0") self.label.move(80, 20) # 设置 label 的位置 self.setGeometry(600, 200, 800, 500) self.setWindowTitle('滑动条') self.show() def changeValue(self, value): self.label.setText(str(value)) app = QApplication(sys.argv) ex = SliderExample() app.exec_()

进度条 QProgressBar
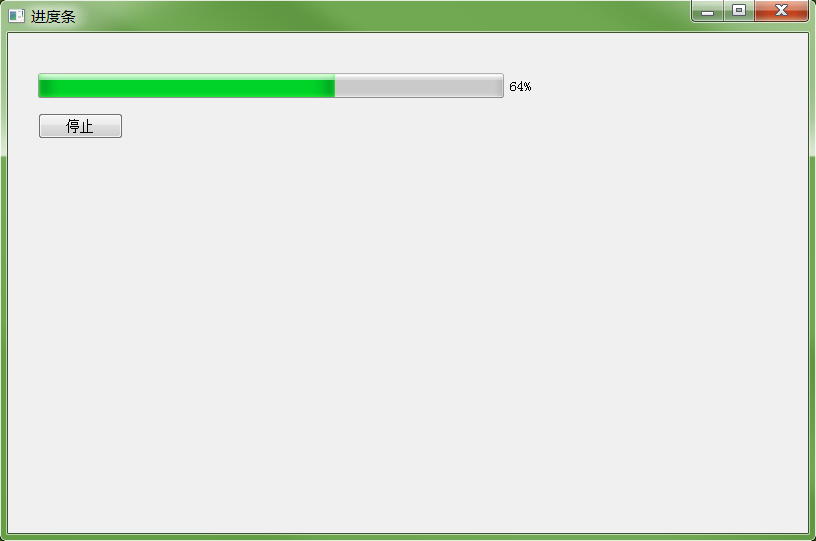
一个进度条是一个显示任务进展的控件,QProgressBar 控件是一个水平或垂直工具包的进度条。程序员可以设置进度条的最小和最大值,默认值是 0 到 99。
import sys from PyQt5.QtCore import QBasicTimer from PyQt5.QtWidgets import (QWidget, QProgressBar, QPushButton, QApplication) class ProgressBarExample(QWidget): def __init__(self): super().__init__() self.initUI() def initUI(self): self.pbar = QProgressBar(self) self.pbar.setGeometry(30, 40, 500, 25) self.btn = QPushButton('开始', self) self.btn.move(30, 80) self.btn.clicked.connect(self.doAction) self.timer = QBasicTimer() self.step = 0 self.setGeometry(600, 200, 800, 500) self.setWindowTitle('进度条') self.show() def timerEvent(self, e): if self.step >= 100: self.timer.stop() self.btn.setText('结束') return self.step = self.step + 1 self.pbar.setValue(self.step) def doAction(self): if self.timer.isActive(): self.timer.stop() self.btn.setText('开始') else: self.timer.start(100, self) self.btn.setText('停止') app = QApplication(sys.argv) ex = ProgressBarExample() app.exec_()

日历控件 QCalendarWidget
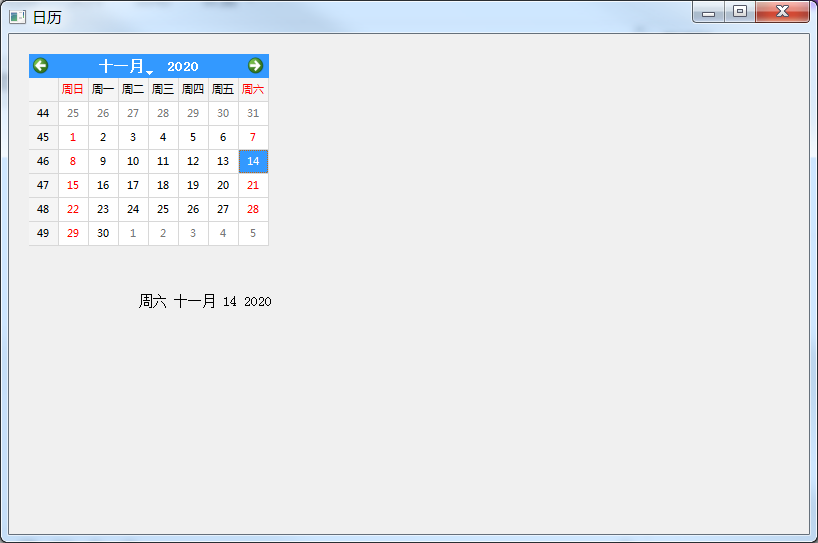
QCalendarWidget 提供了一个基于月份的日历控件,它使用户以一种简单直观的方式来选择日期。
import sys from PyQt5.QtCore import QDate from PyQt5.QtWidgets import (QWidget, QCalendarWidget, QLabel, QApplication) class QCalendarWidgetExample(QWidget): def __init__(self): super().__init__() self.initUI() def initUI(self): cal = QCalendarWidget(self) cal.setGridVisible(True) cal.move(20, 20) cal.clicked[QDate].connect(self.showDate) self.lbl = QLabel(self) date = cal.selectedDate() self.lbl.setText(date.toString()) self.lbl.move(130, 260) self.setGeometry(600, 200, 800, 500) self.setWindowTitle('日历') self.show() def showDate(self, date): self.lbl.setText(date.toString()) app = QApplication(sys.argv) ex = QCalendarWidgetExample() app.exec_()

本节重要知识点
掌握上面介绍的所有控件。
作业
用多线程实现进度条的进度,注意 Qt 对控件的操作必须在主线程里面,也就是 UI 线程必须为主线程。




请登录后评论







用gtk的默默飘过